Hey all! Here's a video regarding the projects I've been a part of for the past few months, as well as starting to get content back on a regular schedule. Long story short I took on a few projects all at once and MAN has it been a learning experience. I'm gonna keep reaching out for work to stay active, but a lot of re-organizing still needs to take place, both on this site and in real life. Now that I have time this summer, I'm hoping to get more traditional pieces done and ready to sell during the Fall/Winter seasons. So keep an eye out for that. Also the art gallery will be updated soon, as I keep doing traditional art its generally harder to post images from my phone to my computer and then posting to the website. I might just try to find another image hosting site and see if I can embed everything in a way that's appealing.
Over the past couple of months, I’ve collected a really good number of resources for creative purposes. However, I’ve been having a hard time trying to frame all of this into something digestible. When I decided I was gonna start blogging more seriously in January, I knew I was going to have this sort of struggle. Finally, I’ve arrived at the decision that every post will be thematic, and list off at least five websites and/or apps per post, and have them all revolve around a particular theme. For right now, I will be rebranding these posts as “Quick Reccs”
Of course, everyone enjoys a pretty picture once and a while, but sometimes it’s good to step back and assess what parts of your website need visual aid in order to help with navigation. These are just some of many websites that will provide free visual elements.
1 - UIverse (https://uiverse.io): UIverse is a user interface builder that allows you to create a website using various elements. It's easy to use and offers a variety of customizable templates, making it a great option for beginners or anyone looking to create a simple website quickly.
2 - Pattern Monster (https://pattern.monster/): Pattern Monster is a great resource for background designs. It offers a collection of patterns and textures that can be used in your website design to add visual interest and depth.
3 - Envato Elements (https://elements.envato.com/): Envato Elements is a subscription-based website that provides access to thousands of website templates, graphics, and other design resources. Like UIverse, it contains many different templates. However, Envato provides templates for not just web design, but for videos, presentations, and more!
4 - Ertdfgcvb.xyz (https://ertdfgcvb.xyz): Currently one of my favorite pass-times is looking at live-code environments like this! Another good one is https://glslsandbox.com/
For the uninitiated -- a live-code environment provides an interactive platform for writing and executing code in real-time, eliminating the need for users to save or compile their code beforehand. This makes for an excellent resource for both novice and seasoned programmers to experiment with and learn programming languages.
5 - Text Editor (https://texteditor.com/): Unicode text editors are probably the easiest tool for website designers, as well as content creation. Unicode fonts can be shown on just about any device, on any website. They can be really good for attracting the viewer’s eye, an the method is so easy, it can be used in banter sessions with your friends as well!
Overall, these five websites offer a range of resources and tools that can help you create a great-looking and functional website. Whether you're a beginner or an experienced developer, these websites are worth checking out.
I've added a new page where you can view all of my latest timelapse shorts! Here's the most recent one to date, more on the way of course!
I've recently announced two new musical projects to come in the following year: New Heigts EP + Torso 4 Mixtape
Just uploaded a new video today! If you haven’t watched it yet what r ya doing??? Also here are some other reccomendations that I thought was worth showing off.
Justin Wright - Hellbrunn Automatons (Official Music Video) - YouTube
Ask anybody who’s lived this reality, they’ll all tell you the same thing. Cancer is fucking brutal. The few who are able to get out of that situation alive, and unscarred, are still bound to come away from this with psychological scars. During Wrights’ chemotherapy, he got animator Max Kaplin to fit his scans onto a 3d display. This resulted in a music video that is not only stunning to look at, but sends a powerful message of encouragement in the process.
An excerpt from his Instagram: “ I was really determined to make something beautiful out of this whole ordeal, and when I played around with my scans on medical imaging software, I knew immediately that this was how. These images - detailed, thorough, and repetitive - were the perfect representation of one of strongest feelings I had throughout my treatment: the relinquishment of my body to the multitude of experts examining every inch of it, a slightly morbid ego-death where I nearly stopped seeing my body as my own.”
Full Album Here
Animator behind Music Video
Wo Fat - Orphans of the Singe
“The Singularity” by Wo Fat was by far my favorite album of last year. It’s a perfect combination of long-form epic doom metal with lyrical themes related to the age of information, and the existential dread that comes with living in post-modernity. It’s not unusual for the band to delve into the horrors of technology, but the concepts presented here are much more clear. These concepts are elevated by the structure of each track, as the ideas are presented in a much more cinematic way than their previous albums. Go check out the first song on the album!
Blank City - Documentary
The Youtube Channel “Kino Lorber” has a whole grip of good documentaries to watch for free! This one in particular is about the New York City No-Wave movement in the mid 80s. Mentions include, but not limited to Jean Michel Basquiat, Micheal Gira, and more.
I’m sure y’all have heard through the vapid uproar about AI Art/Synthography this past year. While the push-back against lazy capitalism is necessary, the problem with politicizing issues like this, is that it results in broad generalizations within our own communities. It assumes that literally anyone using AI [and not just SD, midjourney or DALLE] is just stealing copyrighted imagery without giving credit to the original. This is a problem because it completely ignores how GAN actually came about, and anyone pro-AI is just gonna see the annoying and derivative outrage posts as nothing more than a joke, despite the legitimacy of arguments they’re presented with.
Anyone that’s been paying any amount of attention to mainstream media such as TV, Movies, and Gaming for the past 20 years can see the increasingly digital direction art has taken over time. With generative AI algorithms becoming more and more prevalent over this time, it’s evolved into an industry of its own, and one that doesn’t have to revolve around silicon valley. So here are some examples of software developers using GAN/Learning Models differently. Some are smaller tools for simpler tasks, others are GAN alternatives that use royalty free/creative commons material.
Artbreeder


This was probably one of the first publicly available GAN tools. When development initially started, they first experimented with this tool using simple gradients. These gradients would then come out distorted, create new patterns, and eventually generate color. Eventually, more independent artist and programmers came in and made contributions, thus evolving the project to what it is today.
The tool is surprisingly simple to use, and costs nothing to use their basic tools. Instead of the popular text-to-image technique, Artbreeder provides you with already existing material, and a set of parameters to alter the image. The results will be unique every time, and will be added on to by other people.
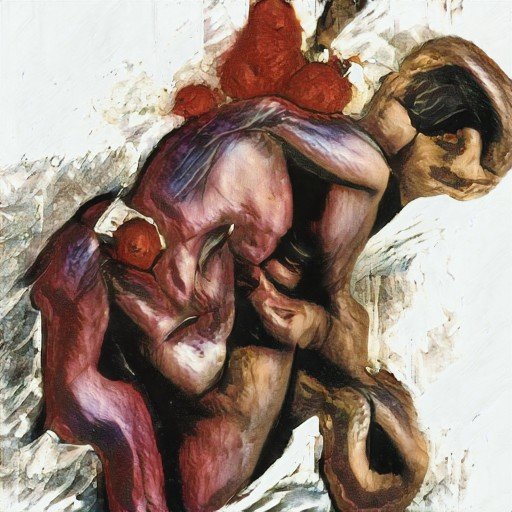
Style 2 Paints

Definitely a simpler tool. Provide the software your linework, and watch it fill in the gaps!
Feels Matrix
[A Project by Jacob Broms Engblom]



By far the most experimental project out of the bunch, this is more or less a social media toy that uses thousands of GAN-generated wojaks and scatters them across a political compass. Does this have any bearing on the reality of politics? Probably not, but it's still a fun site that utilizes AI in an interesting way.
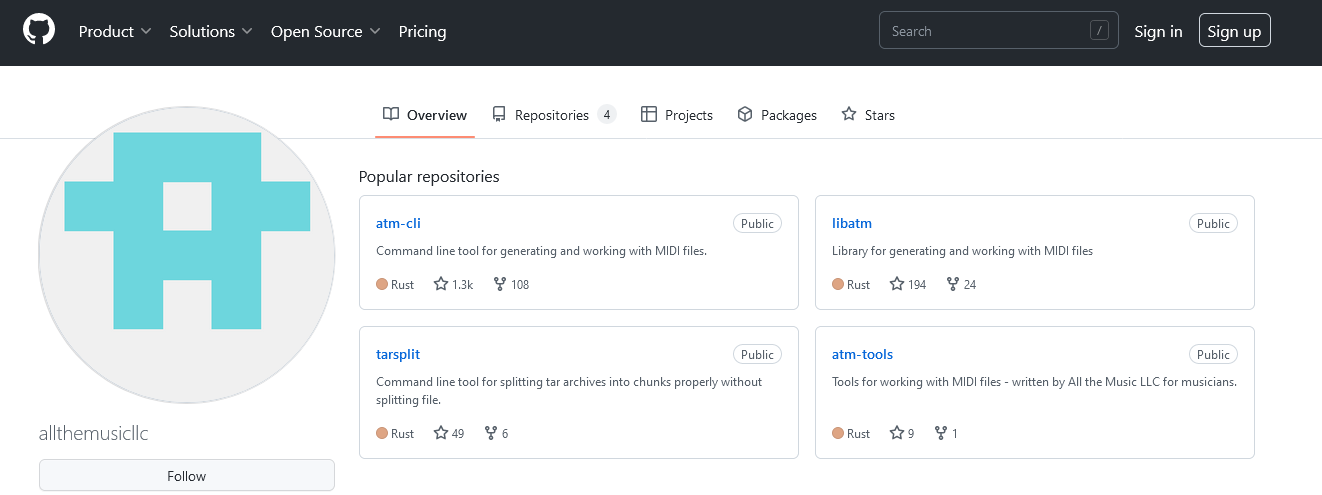
All The Music

This is a more complex tool for Rust programmers used to generate MIDI melodies. Unlike most of these links, this requires some amount of software knowledge, and cannot be run in-browser. All melodies are filed under Creative Commons Zero, which allows for the developers to waive rights to their software, and allow artists to build on top of it without having to worry about repercussions.
Namy.ai

May be a good tool for people looking to start a business/blog, but can’t find a domain for their website. Just type in a prompt, and this tool not only generates domains at random, but you can narrow down which ones have already been taken. Allowing you to get the most appealing domain possible in a relatively quick amount of time.
Hey y'all! It's been a while since I've updated the blog section of my site, and all of the previous posts I've made are pretty much out-dated now. So I figured I may as well start from scratch and let yall know what I've been up to.
FRAGMENTS Series
FRAGMENTS is going to be a series of digital/traditional paintings covering prominent artists, philosophers, and cultural leaders. These paintings will come with additional writings based on highlighting their ideas as expressed in their works/interviews. This can range from mainstream artists, to underground communities across the world. Almost like reviews, but not based on a sort of criteria. More details on this coming soon.

DrunkRobot Music Video
My most recent commission, is still available for viewing. I plan on reaching out to more potential clients who are seeking paid/trade work. If interested, plese refer to my email, jaymelvins1@gmail.com for any inquiries.
.png)
Animatic Shorts Coming Soon
My most recent animatic is availible for viewing on the Youtube Shorts app, more of those coming down the pipeline as well.
.png)
More Website Changes Coming Soon
This place is desparate for a make-over. I will be changing up some of the aesthetics, as well as making the resources pages more substantial in the coming weeks. I also want to make room to shout-out other artists, net-labels, and small businesses and provide them a platform to promote their work. While this website mainly archives my work, my work wouldn't exist without the communities that I inhabit myself in, and take inspiration from. As previously stated, best way to reach me in terms of business or anything website related will be through my e-mail.
Self-Driving Robot Cars Clog Up the Streets of San Francisco
One point I can concur on in the rather polarizing AI conversation, is that we shouldn’t trust it with transportation, as its accessibility is already an issue for many. This lack of accessibility can’t just be invented away, and if that were the case, it would’ve already been done. Truth of the matter is that public transport is more of an architectural and legislative issue than a technological one, and that fixing the whole host of problems surrounding this is more long-term than just some new product in the market.
This past summer, there’s been a brewing conflict between the San Francisco Public Utilities Commission and city residents regarding the deployment of self-driving vehicle services. The companies responsible, Cruise and Waymo, claim that their vehicles reduce accidents and improve traffic, though incidents involving these automatic vehicles tend to suggest the opposite. (2)(3)
This all culminated into a protest organized by the “Week of Cone” on TikTok, which shows people disabling automatic vehicles with traffic cones. (1)
In early June, SF officials filed a comment pushing back against the Utilities Commission in light of public concerns. This is effectively pushing law-makers towards more strict regulation on these vehicles, despite the companies denying the criticism from both the people and the state. (4) As San Francisco becomes the first US city to try automated driving, it’s important to keep an eye on it and think of how this will eventually affect the rest of the country over the coming decade.
1) https://techcrunch.com/2023/07/06/robotaxi-haters-in-san-francisco-are-disabling-waymo-cruise-traffic-cones/?guccounter=1
2) https://www.wired.com/story/cruise-fire-truck-block-san-francisco-autonomous-vehicles/
3) https://www.reddit.com/r/sanfrancisco/comments/vnmpf1/bunch_of_cruise_cars_stuck_on_gough_by_robin/
4) https://sfstandard.com/2023/06/02/san-francisco-officials-make-last-ditch-effort-to-block-robotaxi-deployment/
So the way I initially planned to keep this blog updated was by having templates to go off of and talking about things in a more structured, mechanical way. However, this has proven ineffective, as the news comes and goes super quick, and the media landscape pretty much changes week after week, and I’m barely able to catch up each month. So in yet another change of approach, I’ll just start covering stuff as I see them and have the blogs come out in a more improvised way. There will still be some structure but at least it won’t read so robotically.
Can Open-Source Hardware Be Truly Open?
As open source software has become more and more readily available, this made me wonder what’s happening on the hardware end of things. As is currently with companies’ manufacturing labor being outsourced, and designed specifically to prevent user repair [Apple being the most infamous example of this], the idea of people not only having that right, but being able to also integrate their own parts seems like just the sort of thing the tech world needs as a whole.
Well, as this article explains (1), it isn’t so easy. One of the big reasons being that the majority of tech funding these days is more likely to go to AI than hardware. So it’s rare that open-source companies even get to see investor funding, and when it does happen, they slowly start drifting away from their initial open-source practices.
This affects the community negatively, as this was once seen as a creative solution to allow users their right to repair and modify their tech, these companies are ironically making it harder by making users sign NDA’s, sign up for required webinars, etc.
1) https://blog.adafruit.com/2023/07/12/when-open-becomes-opaque-the-changing-face-of-open-source-hardware-companies/
ARM processors: The Future of Mobile Computing?
On a related note, there’s been a fair deal of Linux-based hardware making the rounds in news lately, with the Steam Deck definitely being amongst the most popular. However, I wanted to share some stuff about the mini PCs by PlanetPC. (2) These guys have made a variety of tech in the past, but I’m just now finding out about these.
What piques my interest for the most part is its use of ARM processors, which are usually seen in smartphones. It only seems to be a recent development that ARMs are gonna be used more and more frequently with laptops and mobile desktops. This also makes me wonder what direction consoles are gonna start going in, as competition in that market has been pretty lackluster.
A huge competitor is Qualcomm(4), who manufactures the processors for the most recent android devices. One of them being the Samsung Galaxy Book 2 (3). This used previous iterations of their older processors, and unfortunately suffered many issues. However with Qualcomm’s most recent processor, the 8cx, it’s shown to have many improvements. Those being lower watt-usage, improved battery life and cellular connectivity. It even manages to beat out Intel by a few metrics.
While laptops aren’t necessarily known for their fidelity, mobile devices generally are becoming more and more powerful than we once anticipated. It’s nice seeing little improvements like these, because back when I used mainly mobile during the 2010s, I just remember things being agonizingly sluggish.
2) https://store.planetcom.co.uk/collections/desktop-pcs
3) https://www.theverge.com/2018/10/26/18024696/samsung-galaxy-book-2-tablet-laptop-review-specs-price-features
4) https://www.theverge.com/2018/12/6/18128630/qualcomm-snapdragon-8cx-announcement-technology-summit-maui